吴羚玮
“并不是扁平化设计降低了效率,而是不好的设计降低了效率。”
9月3日,咨询公司Nielsen Norman发布了一篇研究报告,指出扁平化设计会使用户导航的效率降低22%。
他们找来了71名用户,分别跟踪他们在浏览9组网站时的眼球运动,并将用户们花在内容上的时间记录下来。
被作为“对照组”的网站上,按钮拥有阴影、浮雕的效果,超链接则被突显为加粗的蓝色字体。而实验组的按钮和超链接们的视觉元素则被弱化了。


当浏览那些被弱化视觉元素的网站时,平均每位参与者会多花22%的时间在网页内容上。
不像以往的用户粘度实验,Nielsen Norman没有把用户多花的时间算作网站用户的主动停留时间,而是将它们解释为“用户在浏览文字内容时的不确定性”——这些参与者花费了更多时间用来定位他们希望看到的元素。
简而言之,他们的结论是,扁平化设计(flat design)是一种不那么直观的设计,抹去了网页按钮与内容之间的差别。这使得用户将可点击的元素和不可点击的图标与文本混淆,因而影响了效率,还可能导致广告商和电子商务网站们损失数十亿美元。
尽管这个观点自打扁平化设计流行于数字屏幕后就被频繁讨论,但22%这个具体数字还是第一次被提出来。
扁平化是如何慢慢成为主流的
设计师们对扁平化的解释不一,常常是从“它不是什么”说开去的。它在拟物化(skeuomorphism)盛行的时候横空出世,大胆剥离了三维表现形式的沉重设计风格,只留下没有纹理、没有质感效果、没有阴影的平面元素。但发展到现在,扁平化似乎又将阴影和深度重新吸纳,炮制出“伪3D”的效果。
“所以我从来都不认可‘扁平化’这个词,我觉得来描述这种风格更好的一个词是平面化”,Frog视觉设计师Jaskni Wong对《好奇心日报》说。
但曾经称作Metro的设计语言被一致认为是真正的扁平化设计:它由不同颜色鲜亮的方框色块组成,抹去了一切阴影、投影、斜角等设计元素,彻头彻尾的平面设计风格。

发布Metro的微软,也因此成了第一个将扁平化设计风格用于数字界面的公司。
2012年Computex Taipei大会,微软公开宣布,Metro会被用在即将发布的Windows 8和Windows Phone上。


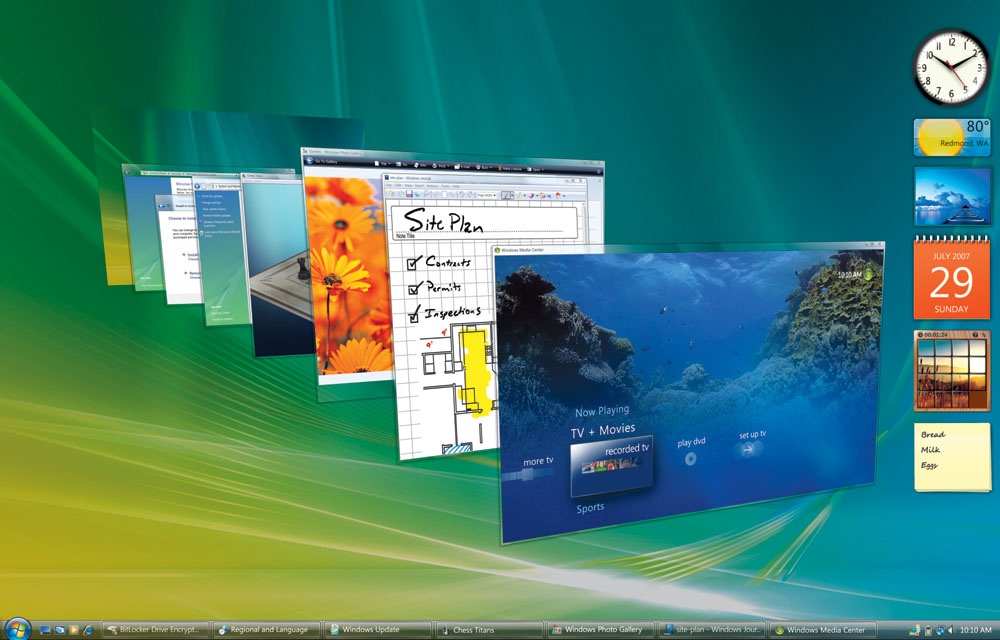
那时,苹果还站在扁平化风格的对立面,以拟物化设计界面和现实主义审美闻名。而微软在2007年发售的Windows Vista也才刚刚更新了一种叫“Aero”的界面风格,它被看做是微软对拟物化设计的成熟尝试,而毛玻璃质感会带给用户更强烈的审美感受。

Windows Vista界面
Metro则好像突然让微软走向了自己的对立面:一切看起来立体的元素都取消了。它的灵感来自于机场和地铁的指示牌,旨在明确。
看起来也的确如此:大号无衬线字体,弱化图像,依赖排版。微软描述它“直觉、易懂、现代”,称这种新的设计风格是“真正的数字化”。当时这种简洁的设计形式的确令人耳目一新,获得了包括Jaskni在内不少设计师追捧。
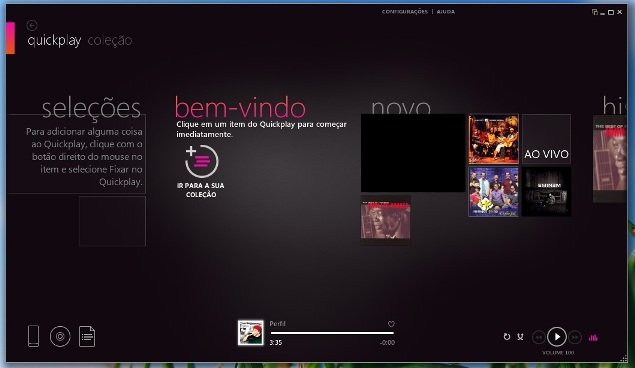
事实上,微软用上扁平化设计还要更早:他们在2006年发布的媒体播放器Zune中就使用了这种风格。

Zune的诞生始于微软试图与苹果iPod的较量。微软的商业发展总监Will Tschumy号称微软每年花费200亿元在设计上。
“我们做了无数用户体验背后的调研”,Will Tschumy说,“微软是唯一一家在各个屏幕上拥有统一设计语言的公司了。”
很快地,Zune的产品设计风格延伸成为所有微软产品的设计语言。扁平化设计风格也成了最流行的设计趋势。
苹果也加入了扁平化设计的热潮中,甚至还成了扁平化的最大拥趸和推动者。要知道,拟物化和写实主义设计在很长一段时间内都是苹果的设计标志。
直到2012年,苹果的主页导航栏还是光滑的球面型,按钮们则像是裹了糖衣一般发光。2013年6月10日世界开发者大会,苹果发布了一套全新的UI设计风格iOS 7。这一切都发生在苹果副总裁Scott Forstall离开苹果后,Jony Ive掌管了整个公司的交互界面。

以Metro的扁平化标准来看,iOS 7其实不算完全扁平,它还保留了一些纹理。但它相比自己过去的设计,拿掉了光泽、斜角和阴影。图标们更简洁了,颜色也更鲜亮了。照片的图标从一株现实的向日葵变成了七彩色轮;相机图标则由原来描绘细致的镜头变成了一台黑色的相机剪影。

不过iOS 7初揭晓时,遭到了一些批评,曾获德国设计奖终身成就奖的?Erik Spiekermann就专门拍了个视频批评苹果过于纤细而难以阅读的字体。更大的硬伤还在于:上滑界面对于可点与不可点元素的混淆,以及没必要的细线分割(苹果在后来的版本中对这点做出了改进,用更深的色块表示可点元素,也取消了细线)。

iOS上滑界面不光混淆了可点与不可点元素,还用没必要的细线分割。

但这显然无碍无数设计师们跟随苹果一起拧转了设计趋势。最显著的变化莫过于那些登上苹果APP Store的应用们。要是给它们的图标按照时间顺序梳理下来,你会发现图标们也基本遵循立体、描绘细节到拍扁、简洁的路径变化着。



扁平化与日渐普遍的极简主义
这种趋势并非无端出现。
被誉为建筑史“现代主义之父”的美国建筑师Louis Sullivan创造了现代摩天大楼的原型,他留给后世更大的财富,还在于放之四海而皆准的设计格言:形式追随功能( Form follows function)。
这句话的意思很简单,即设计首先得考虑功能性。
从拟物化和现实主义,到极简的扁平化,再由扁平化升级为更具兼容度的设计风格,都是用户界面设计风格顺应了当下潮流所得的结果。
1994年,万维网的出现使得互联网开始引起公众注意。大部分美国的上市公司开始视一个公开的网站为必需品。但此时,个人电脑的渗透率极低。只有专业工作人员熟悉电脑桌面软件,更不用说那些看了令人疑惑的数字接口了。设计师们花了大量时间制作网站按钮、菜单和跳转链接,使他们看起来略微友好一些。
在网页设计几乎无可参照的当时,人们认为网站设计的黄金准则就是去模仿电脑桌面的界面设计。
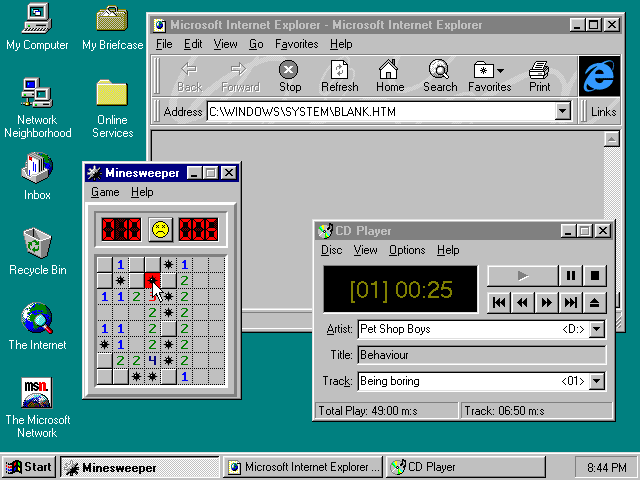
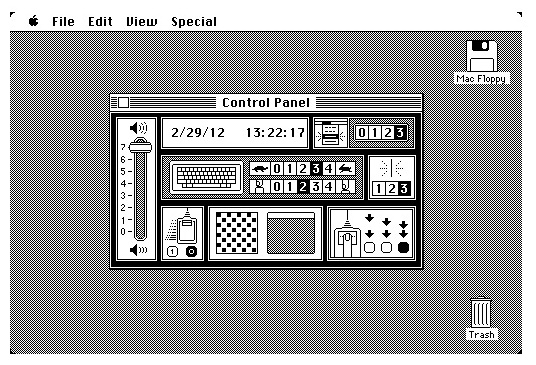
1995年发布的Windows 95就是3D模拟的经典例子。
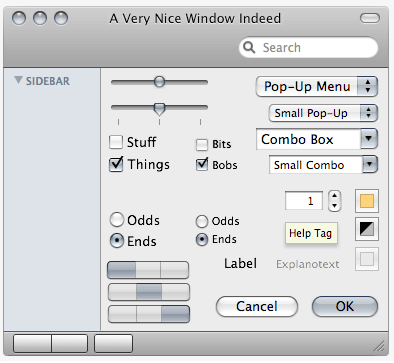
它的对话框使用了很深的阴影和高光来制造3D效果。它们的凸起凹陷都遵循着两个基本原则:
- 凸起的元素是可以用鼠标点击按下的。它经常被用来表示按钮。
- 凹陷的元素则是被用来填充的。诸如搜索框等输入框就常使用内陷的视觉元素。

就如同美国1840年代的铁路、1920年代的汽车和收音机所带来的技术繁荣一样,巨大的互联网泡沫积聚起来,又因为过热的投机行为经历了一场名为“Dot Com”泡沫的破裂。
不过很快地,互联网经历泡沫破灭以后再次起飞,一大批新的创业公司出现,让自己的界面充斥着阴影、气泡、眩光、巨大投影等时下流行的元素。
微软在2003年发布的Outlook Web Access,被认为是网页设计的杰出代表。

这个在如今标准看来颇为简陋的界面,在当时是 .NET网站的标准,以及很多AJAX库所渴求的设计。
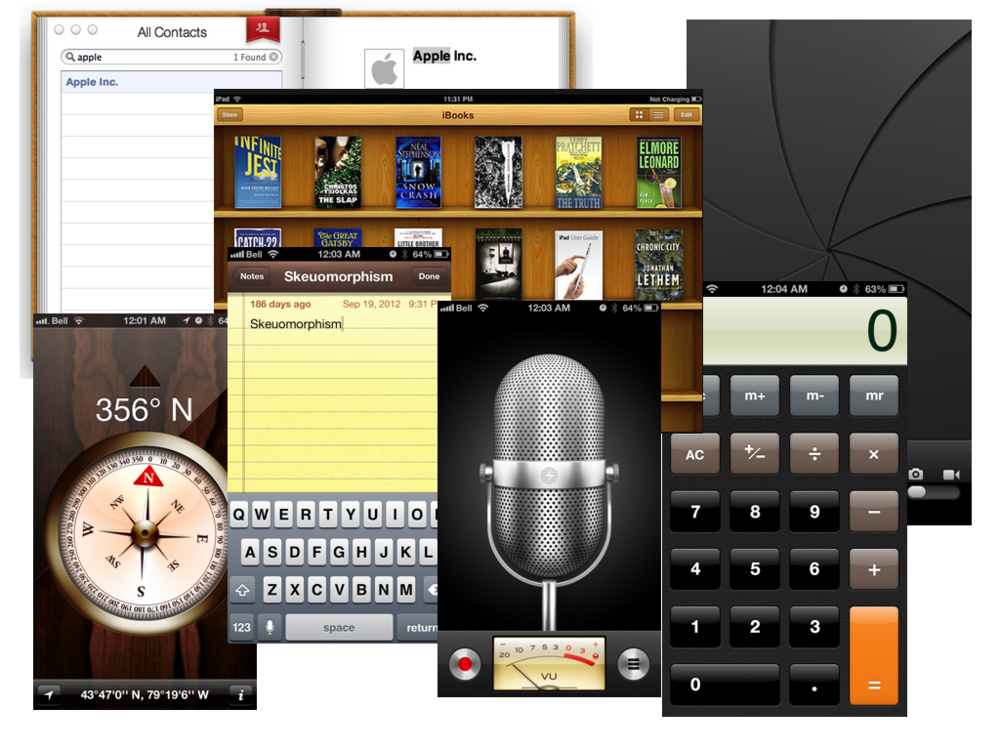
与此同时,苹果的拟物化设计和现实主义风格也搭载着产品的出售被更多用户接受。
拟物化是对物理世界一些特征的模仿。它用在设计中,能让用户在对现实存在物品的了解基础上,学会使用一种全新的交互界面。
苹果的用户界面上,那些反光的图标其实是现实生活中的物体在电子屏幕上的一种转移。在大部分人还未被智能手机牢牢擒住时,这种对现实物品的模仿其实能消除人们对电子事物的疏离感。


苹果将虚拟键盘做成精致的水晶玻璃质感,正是为了让人们习惯虚拟键盘的存在。可以很肯定地说,假如它没有做得如此“直觉”,它的体验就没有说服力,也无从培育消费者的习惯。
拟物化风格愈演愈盛,并被苹果对细节的极致描绘推向了高点。
但和过去数百年建筑、艺术的发展轨迹类似,扁平化设计所代表的“极简主义”,也是在堆叠装饰风潮达到极盛之后,开始一股由繁入简的风潮。
扁平化设计常被视作网页和界面设计发展到成熟阶段的象征。
这种成熟首先体现在设计师身上,他们对于设计图标和界面已经得心应手,开始转而寻求创新和现代性。
互联网的渗透意味着远比过去更多的人熟悉如何与电子设备互动。我们已经习惯于与数字设备的交互方法。即便是某个页面上只有一个细线条方框,只要上面写着“Go”,你也清楚地知道那是个可以被点击的按钮。
同样的发展轨迹,你可以在印刷物上的“扁平化”上找到。
这种更“原始”一些的载体,早在60年前就已经见证过这种极简风格的鼎盛时期。当时扁平化设计的名称还叫做“瑞士设计风格”,也称为“国际印刷风格”(International Typographical Style)。
如它名字所指,这种设计风格始于瑞士,在1940-1950年代推广至全球,成为战后西方的设计基础。
推动者是现代最著名的平面设计师之一Armin Hofmann。从苏黎世艺术学院毕业后,他作为一名版师流转于Basel和Bern。1947年,在火车上遇见时任Basel艺术学院校长的Emil Ruder后,他得知那儿正缺一名教师,于是开始了40年的教学生涯,并在后来接替了Ruder的校长位子。
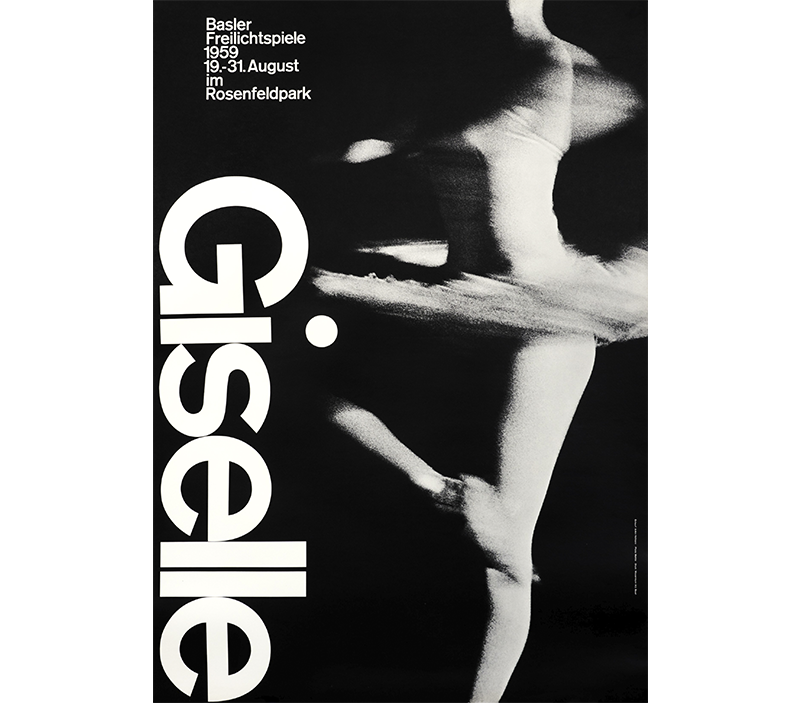
Hofmann一生中大部分时间都在设计扁平设计风格的海报。因为他认为,海报是最好和最有效的沟通形式之一。

他的海报永远高效审慎地使用颜色和字体。他将这种做法称为“色彩的琐碎化”。即便以当下的审美标准评判,它们依旧融合了创意与艺术气质,完全不过时。
事实上,Hofmann用在海报中的元素和如今的扁平化设计元素并无太大区别:照片蒙太奇,强调排版和实验性的构图,以及大量无衬线字体。
他还将自己的设计哲学和实践写入了一本名为?Graphic Design Manual?的设计指导手册,成了无数平面设计师的必读书目。

这种“剥离非必要元素”的风格专注于可读性,和同样以清晰可读为准绳的Helvetica字体一起,在二战后的西方设计史中,占据了一席之地。
扁平化设计在原本就是平面的海报中,并没有遭遇太大问题。这也是极简排版风格在印刷物中长盛不衰的原因之一。
数字屏幕就没有这么简单了。尽管不少设计师全心拥抱扁平化设计,但这种早期只有两个维度的设计风格,也很快就暴露出局限性。比如抛弃一切三维元素的Metro,它的诞生就伴随着反对者对其易用性的质疑。
尽管在Jaskni看来,Metro难以推广的原因还在于Windows Phone可怜的市场份额,以及它对开发者的高要求,“它基于wayfinding(路牌指示),是非常需要功力的一个领域。”
越来越多设计师厌倦了它的魅力,开始寻求解决方案。
扁平化,真的就是指完全扁平吗?
这恰恰是Nielen Normann这份报告存在的缺陷之一:这份报告对扁平化设计的理解似乎还停留在它们最初的印象,忽视了这种设计语言进入数字屏幕以来的进化。
在它的对照组中,扁平化就是彻底没有纹理和阴影的存在。
但现实情况是,扁平化设计其实与拟物化设计的概念并行不悖。它拥有物理世界中的规则,甚至开始主动摹仿现实中的“层次”和“维度”,比如不少设计师利用深浅不一的色块表现出阴影,而不是过去的投影、斜角和渐变,仿造出真实的投影。此时它的对立面已经不是拟物化了,而是“丰富设计”(rich design)。

Jaskni和Frog另一名视觉设计师胡玥申都认为这份报告传达的并非扁平化的缺陷,而是“不好的设计”的缺陷。
报告忽视的另一个问题在于,网站浏览效率不仅仅由用户导航的速度决定,网页加载也是重要因素。
他们说,设计风格其实是设计师审美与硬件基础之间的拉扯结果。比如Jaskni认为“非常好看”的Windows Vista界面,限于硬件,在拖动窗口会出现卡顿现象。即便微软拥有推广这种精细设计的热情,开发者也会因为惧怕消耗系统资源而放弃优化。
而扁平化图标使用简洁的图像传达信息,少有渐变、纹理和阴影,图标更小,页面加载时间也更快。它们既有装饰性,也能导航到网站的正确位置。
不过,扁平化并非完全摒弃纹理和阴影的存在,进化使得它解决了过去那些缺陷。
2013年,Google发布的Material Design引发了不少扁平化设计爱好者的狂欢。
在它发布这个设计语言以前,Google在设计上的战术颇有些小心翼翼:设计没有重大变化,只是在每次新产品发布时实施一些小小改变。
但作为在设计上具有高要求和高用户期望的大公司,Google在发布Material时做了超前的一步:它不仅为自己的设计语言取了名字,还专门设定了相对完整而明晰的设计规则。
这为设计师们提供了便利。因为对设计师来说,当凭空设计出一套新的风格时,需要付出巨大的研究成本与沟通成本。而Material Design相当于一个框架,在其中生发出来的设计,是已经被验证过的。
要解释Material Design的概念也很简单,它试图在最简化的设计中引入一些拟物化设计的特征:
它将所有设计元素都想象成在固定光源下的纸片,因为光源远近表现出深浅不同的色彩和阴影。虽然它看起来依旧扁平,但就连运动模式都模拟了物理世界的规则。

Material Design在天气应用中的表现
尽管一些设计师认为Material Design在颜色、阴影方向等都做了过于死板的限制,令他们创意受限,但Material Design的发布算是扁平化设计“进化”成功的尝试。
与Material Design发布同年,设计师Jeff Escalante也在Dribbble等设计网站上发起了一次关于扁平化设计趋势的讨论,并提出了一种颇为简单粗暴的解决方案:长阴影(Long Shadow)。
它的效果如同将图标上的物体置于冬日阳光下:它们都拖着45° 斜角的长阴影,是物体的2.5倍。

长阴影保留了扁平化设计的基本审美,但也为图像增加了深度。这使得它的确火了一阵,设计网站Dribbble和Pinterest上都出现不少类似作品。教程也在教大家如何以更高效率制作长阴影。
不过这种戏剧化的对角线阴影让人联想起早期的苏联海报或是像俄罗斯构成主义、几何抽象派画家马列为期的拼贴画作品。它们都呈现出一种积极的、理想主义的风格,具有强烈的视觉冲击力,非常适合用作图标和品牌商标。
但除此以外,长阴影的使用广度欠奉。和理论更成系统的Material Design相比,它并没有办法走得更长远。
2013年,人们关于扁平化设计的讨论,还在于“它是一个趋势,还是一次革命”。
但从现在它们的发展看来,扁平化设计已经成了一个容纳度极高的存在。它还在依照变体不断延续自己的影响力。
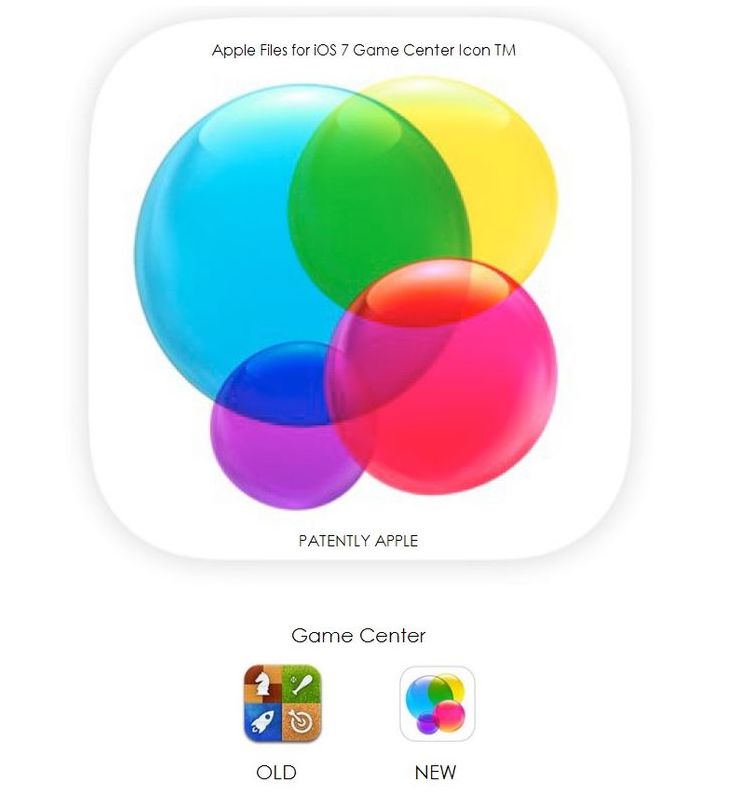
苹果实际上也没有将自己限定在最初那个扁平化设计的框架里。在走扁平路线的iOS7中,“游戏”图标在一众被拍扁的图标中显得不同,依旧拥有闪亮的光泽感。
Dribbble中不乏好事者将它拍扁,但“这就不是原来的球体了”,Jaskni说,“苹果可能不是在一味追求扁平化,而是在寻求好的设计。”


显然,扁平化设计只是电子屏幕设计的其中一个阶段。到目前为止,2D界面的通用性已经基本得到解决。一旦出现像AR/VR这样更沉浸的视觉需要时,它可能会失去现有的地位。
在过去两年多,包括微软在内的不少科技公司都在进行“包容性设计”,意即他们开始思考一些相对前沿的事物,并为之做出设计方案。
比如微软发布的全息设备HoloLens。尽管用户能够与全息照相机进行互动,但HoloLens的操作系统与微软其它设备所用的界面并不相同。
微软希望能发布一套像Metro那样,贯穿所有产品线的设计语言。
他们也“做到了”。今年5月的开发大会上,微软发布了一套叫做“Fluent”的设计语言,它看起来像是扁平化设计的延伸,但被赋予了无缝对接2D和3D操作系统的愿景。
尽管它目前还只是一个概念,但如同每个阶段的演进一样,这个依旧很年轻的系统需要时间。